반응형
IE6에서 DIV의 높이를 브라우저 전체 크기만큼 주려고 HEIGHT값을 100%를 줬는데 아무런 변화가 없다.
DIV(레이어)의 높이나 넓이를 지정할 때 상대값으로 즉, px이 아닌 %로 값을 주면 Firefox나 IE7에서는 무리없이 적용이되지만 문제는 IE6이다.
물론 반대되는 경우도 있을수도 있고 CSS코딩이 별로 많이 되지 않은 경우라면 예외일 것이다. (확실하지는 않다. 경험해본바로는 그렇다고...)
방법1. document.body.clientHeight (넓이는 clientWidth) 값을 이용한다.
자바 스크립트 객체를 이용하여 브라우저의 안쪽 너비를 구할 수 있다. 정확히 들어맞는 경우가 있다. 하지만 앞서 이야기 했듯이 css가 엉키고 설키면 이것도 먹히지 않을 때가 있다. 그래서 찾은 방법이 아래에 있는 두번째 방법이다.
방법2. body에 width, height값을 100%로 설정한다.
가장 간단하게 문제를 해결하는 방법이다. 이 방법을 알아내고는 많이 당황스러웠다.;;
자바스크립트, html, css를 다루면서 이론적으로 맞아야 되야하는데 왜 안되지? 썅! 이런 생각을 많이 가졌었다. 하지만 원인이 있으니 결과가 그렇게 나오는 법이란 생각이 든다. 브라우저에 따른 특성과 버그 문제에 대해서도 생각하며 작업을 해야할 것이다.
모르는게 병이요... 아는게 약이다~~
DIV(레이어)의 높이나 넓이를 지정할 때 상대값으로 즉, px이 아닌 %로 값을 주면 Firefox나 IE7에서는 무리없이 적용이되지만 문제는 IE6이다.
width를 100%로 적용했을 때는 문제가 없지만 height는 아무런 변화가 없다.
물론 반대되는 경우도 있을수도 있고 CSS코딩이 별로 많이 되지 않은 경우라면 예외일 것이다. (확실하지는 않다. 경험해본바로는 그렇다고...)
방법1. document.body.clientHeight (넓이는 clientWidth) 값을 이용한다.
자바 스크립트 객체를 이용하여 브라우저의 안쪽 너비를 구할 수 있다. 정확히 들어맞는 경우가 있다. 하지만 앞서 이야기 했듯이 css가 엉키고 설키면 이것도 먹히지 않을 때가 있다. 그래서 찾은 방법이 아래에 있는 두번째 방법이다.
방법2. body에 width, height값을 100%로 설정한다.
body {
width: 100%;
height: 100%;
}
width: 100%;
height: 100%;
}
가장 간단하게 문제를 해결하는 방법이다. 이 방법을 알아내고는 많이 당황스러웠다.;;
자바스크립트, html, css를 다루면서 이론적으로 맞아야 되야하는데 왜 안되지? 썅! 이런 생각을 많이 가졌었다. 하지만 원인이 있으니 결과가 그렇게 나오는 법이란 생각이 든다. 브라우저에 따른 특성과 버그 문제에 대해서도 생각하며 작업을 해야할 것이다.
모르는게 병이요... 아는게 약이다~~
반응형
'Legacy Stories > Tech Stack' 카테고리의 다른 글
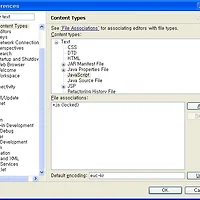
| 이클립스에서 Javascript or JSP 한글 깨지는 현상 (0) | 2007.11.20 |
|---|---|
| :visited :hover :active :focus (0) | 2007.11.15 |
| j-dom을 이용한 트리만들기 + xml 파일로 내보내기 (0) | 2007.11.12 |
| 폼사용으로 테이블에 생기는 공백 (0) | 2007.11.07 |
| PROTOTYPE 1.5.1 RC1 API Docs & 한글 번역본 (0) | 2007.11.06 |